PROJECT VLB.3 - PROCESS
After transitioning from mobile games to AAA console games, I wanted to explore dense, data-heavy UI in a 3D space for a personal project. I made some abstract interface elements and combined them in a scene with a car model I bought online. I also incorporated photography for added realism. I then experimented with 3D motion design in After Effects.
REFERENCE COLLECTION: Cars and Data Design
Cars and fictional UI—like the fun designs seen in futuristic movies—were my inspiration for this project.
SCENE ITERATION: Staging the Car and UI Planes
I set up a simple scene in Houdini, imported this car model, and started playing around with projected UI (textures on planes).




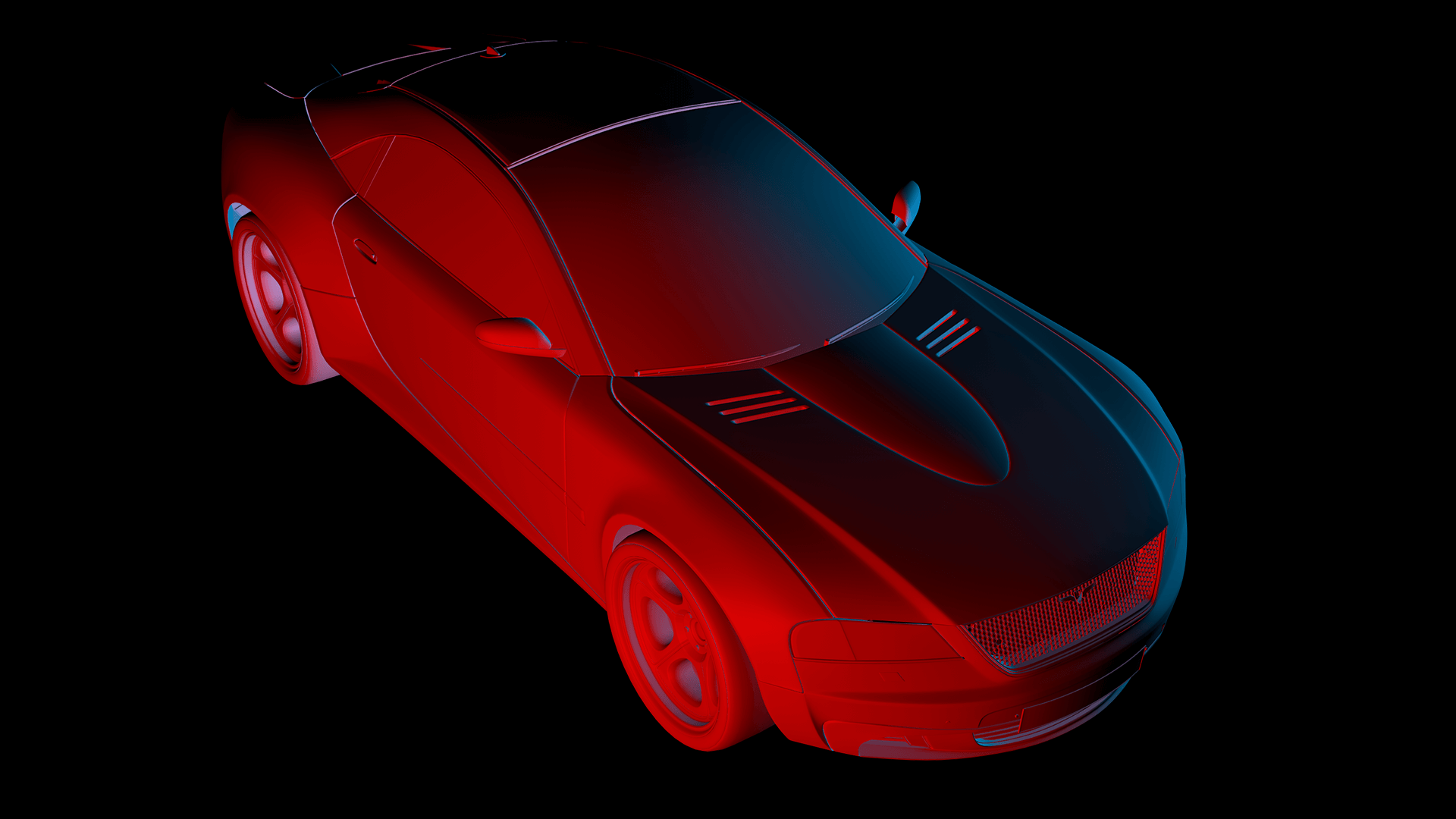
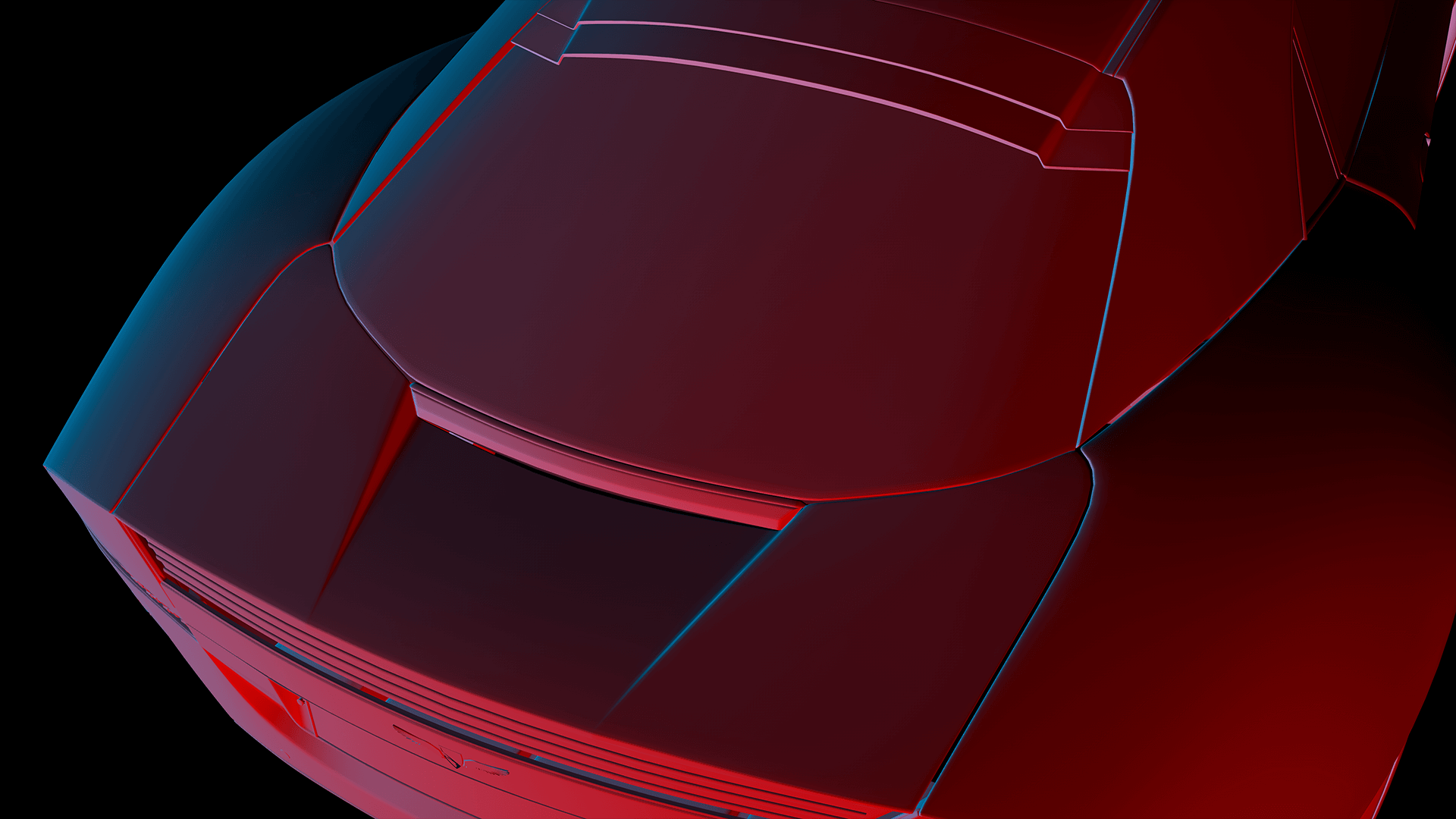
CAR ITERATION: New Vehicle and Material and Lighting Tests
I decided to go with a different, less colorful car model. I tried a lot of different approaches to camera angles, materials, and lighting.




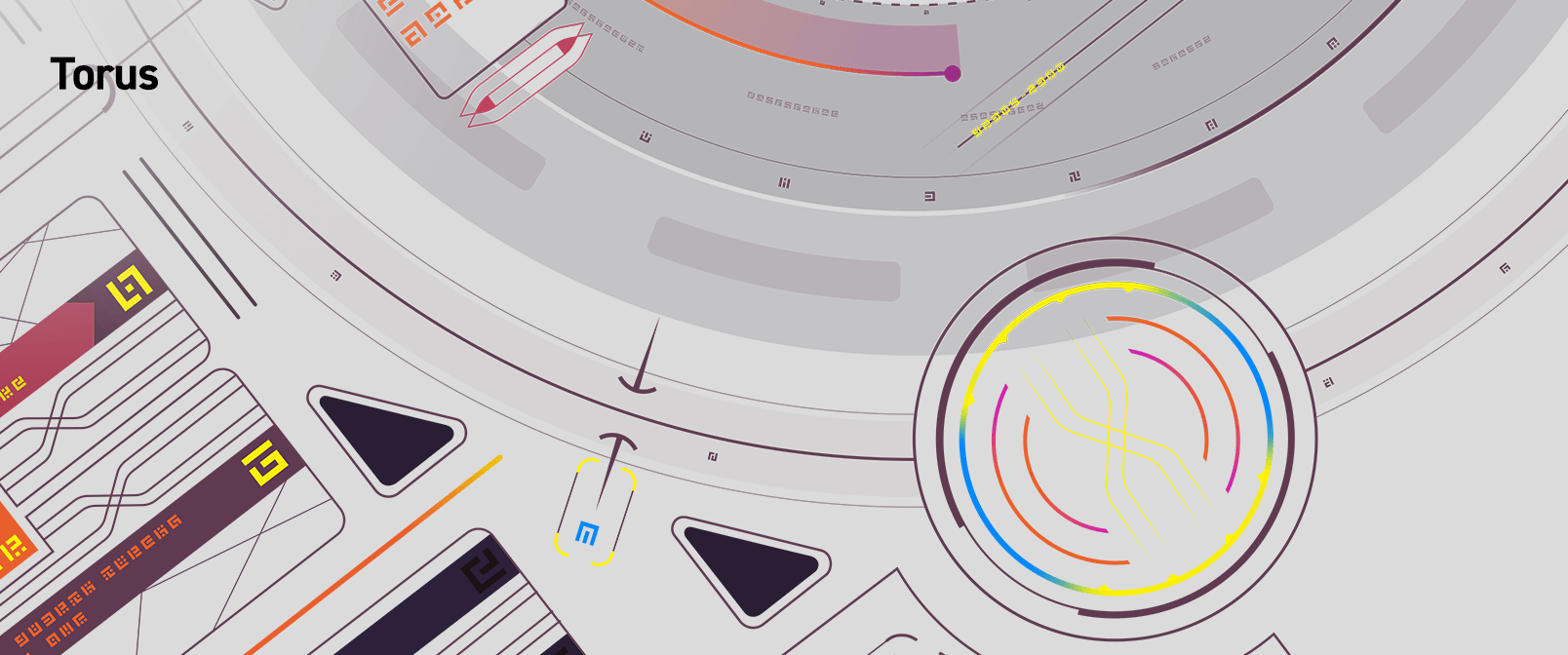
UI Data Design: Mission Stats and Info
For the fictional UI, I based most of the content on believable data and language (versus random numbers and letters).
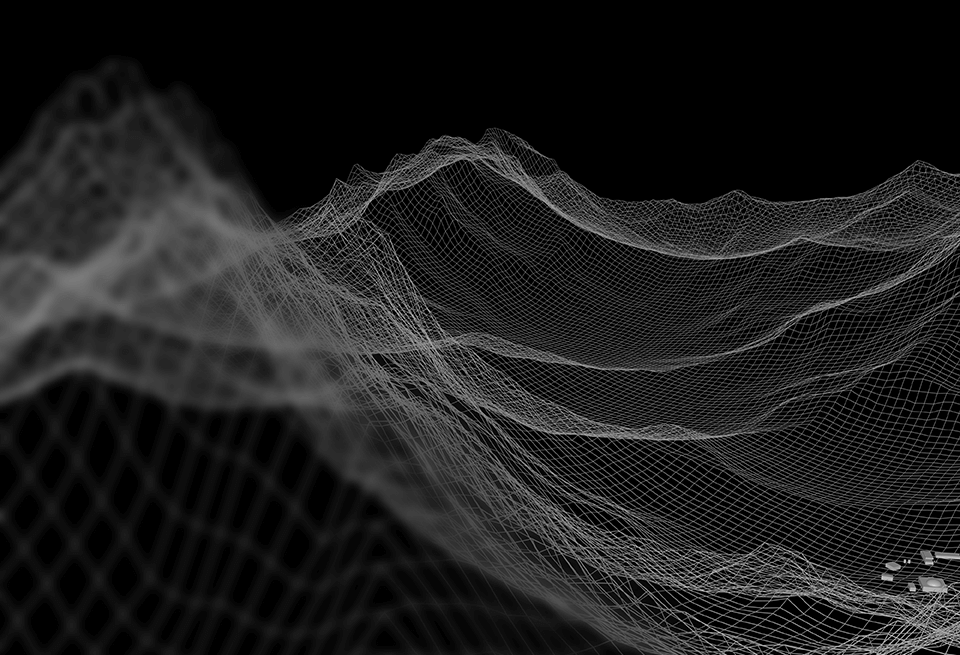
ADDITIONAL ASSETS: Terrain Wireframes
Some UI assets, like this terrain rendering, were created in Houdini and added to the Illustrator file.


MOTION DESIGN: 3D Animatic
In After Effects, I set up photos and fictional UI in 3D and created a cool animation of the different elements moving in space.