WIZARD BOX - PROCESS
Back when I worked on mobile games, I made this personal project to explore a cute, fantasy art style for both UI and character art.
REFERENCE: UI and Characters
I collected reference of popular mobile and social games that captured a colorful, whimsical, cartoony style.


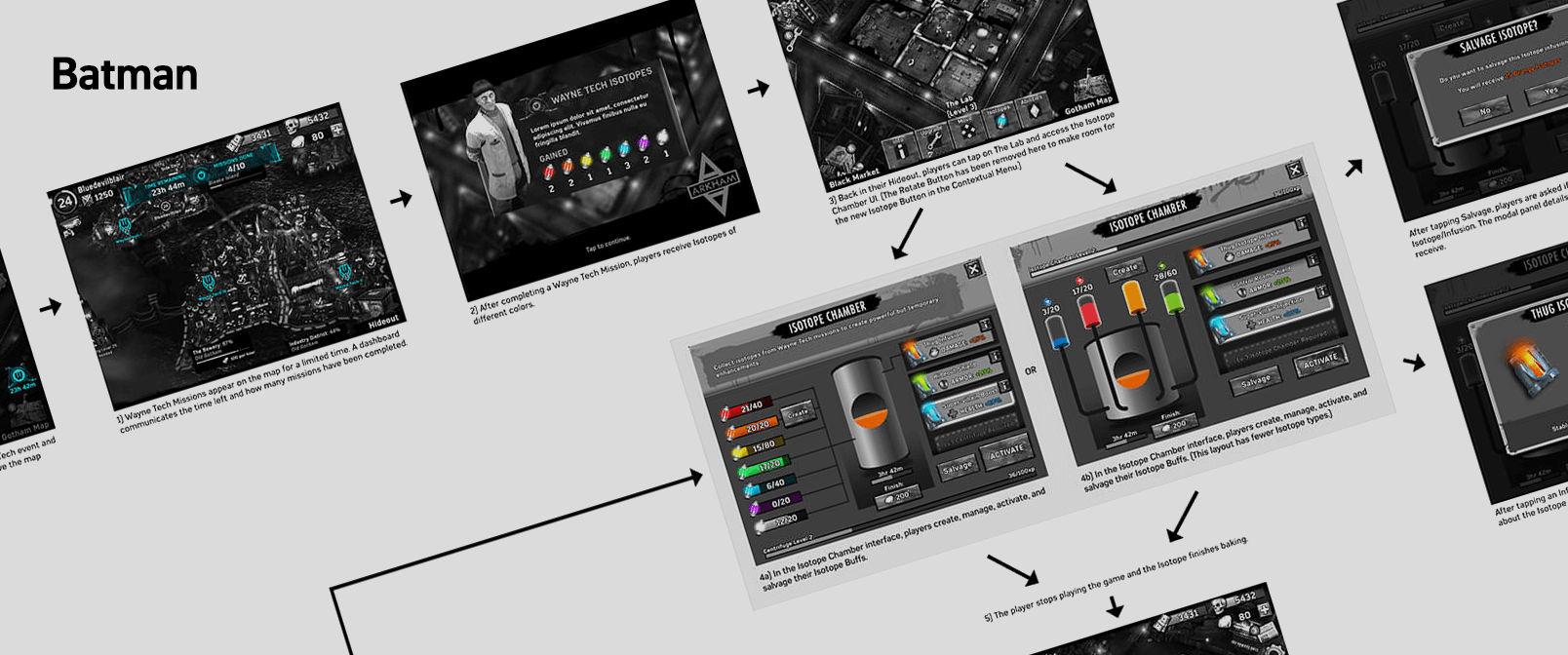
UX WIREFRAMES: User Flow
User flow wireframes were outlined in Balsamiq.
CHARACTER ILLUSTRATION: From Sketch to Painting
Below are screenshots of the initial sketch, line work, and finished character art. In the image on the right, there is a second window of the PSD open with the art zoomed out—this allows me to see how my work is looking at a small size. I also do this when creating icons, and it's been helpful for both mobile and console projects.




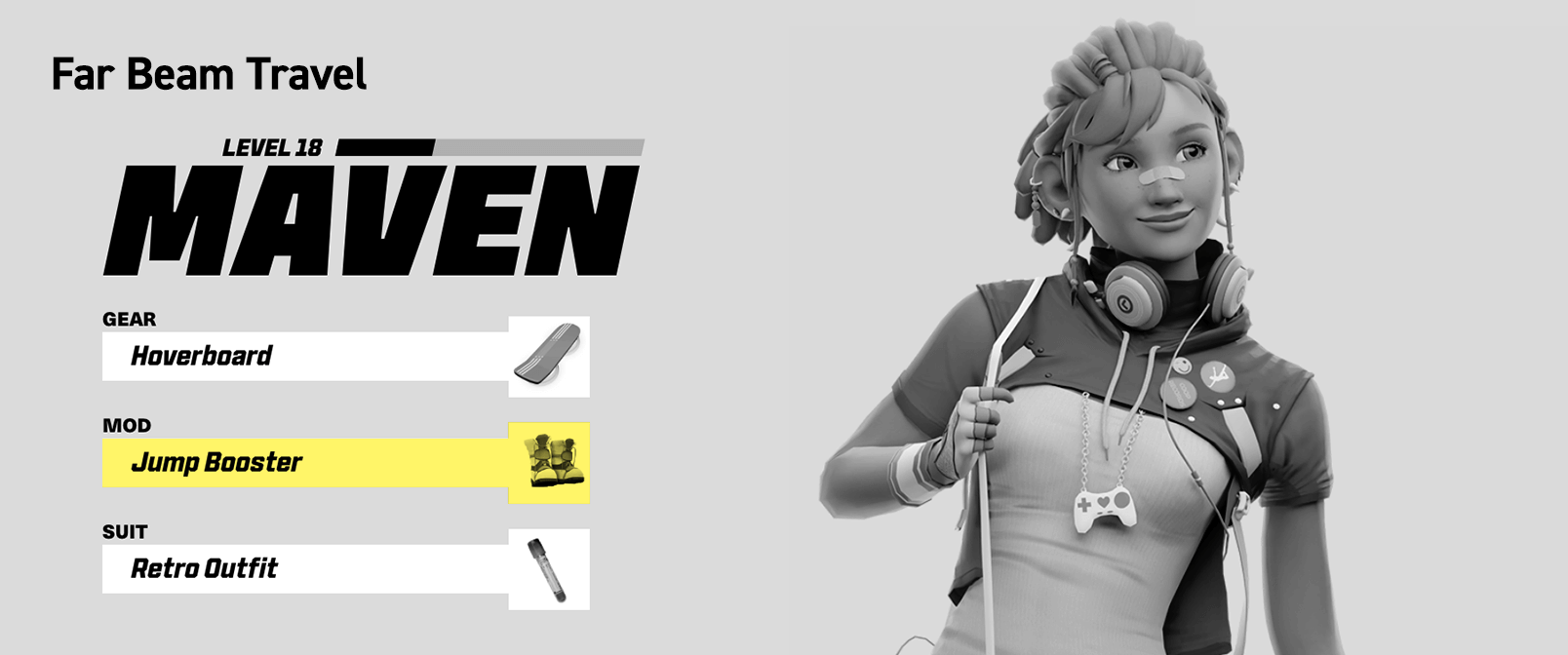
FINAL ART: Title and Level Up Screens
Here are two screens showcasing the final UI and character art style.